Difference between revisions of "Dashboard sheets"
m (Text replacement - "XLCubed" to "FluenceXL") |
|||
| (4 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
| − | Dashboard sheets let | + | Dashboard sheets let users build responsive dashboards and visual reports which: |
| − | * | + | * Dynamically resize to fill the screen they are being viewed on |
| − | * Can be optimised to display in different layouts depending on screen size and orientation | + | * Can be optimised to display in different layouts depending on screen size and orientation (see [[Dashboard sheets#Targets|Targets]]) |
| − | * Auto-link objects together as they are added to the dashboard sheet (see Categories | + | * Auto-link objects together as they are added to the dashboard sheet (see [[Dashboard sheets#Categories|Categories]]) |
| − | + | <gallery mode="packed" widths=400px heights=320px> | |
| − | + | Image: EvaluationDashboardv1Web.PNG|Desktop View|alt=Dektop view of responsive dashboard | |
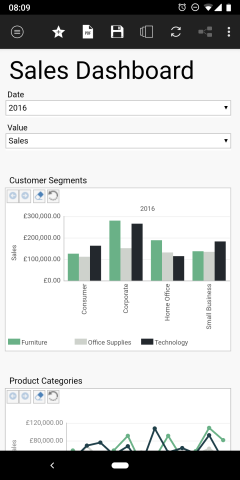
| + | Image: SalesDashboardMobile.png|Mobile View|alt=Mobile view of responsive dashboard | ||
| + | </gallery> | ||
| + | ==Creating a Dashboard== | ||
| − | Dashboard sheets are available under the Visualise group in the | + | Dashboard sheets are available under the Visualise group in the FluenceXL Ribbon. The creates a new sheet in the workbook and opens the Dashboard Ribbon. Grids, Small Multiples, TreeMaps, Maps, Viewports or Slicers can be added from this ribbon (or alternatively use the normal FluenceXL ribbon) and set up in exactly the same way as when inserting them on a standard Excel sheet. |
| + | |||
| + | When an object is added to the dashboard it will be positioned starting at the active 'cell' in the dashboard and can then be re-positioned and sized as required. | ||
| + | |||
| + | '''Design Mode:''' FluenceXL Dashboards have a design mode and a runtime mode which is toggled through the Design Mode button on the Dashboard ribbon. | ||
| + | |||
| + | '''Zoom:''' Zoom in on an object to make it fill the screen and hide all other dashboard objects. Selecting zoom again reverts this action. | ||
| + | |||
| + | '''Import Existing:''' Allows for the import of existing FluenceXL objects within the current workbook onto the Dashboard sheet. | ||
| + | |||
| + | '''Auto-link new items:''' When adding a new dashboard object, link it to other objects on the dashboard sheet (see [[Dashboard sheets#Categories|Categories]]) | ||
| − | |||
[[Image:DashsheetDesign.png|750px| thumb| center|alt=Dashboard Designer]] | [[Image:DashsheetDesign.png|750px| thumb| center|alt=Dashboard Designer]] | ||
| − | + | <div style="overflow: hidden;"> | |
| + | The layout, item settings and properties of the dashboard are controlled in the dashboard taskpane which is automatically visible when in design mode. | ||
| + | |||
| + | [[File:DashboardItemSettings.PNG|frame|left|alt=Dashboard taskpane item settings]] | ||
| + | |||
| + | ===Layout=== | ||
| + | |||
| + | Adjust the number of rows and columns in the dashboard. You can also control how many rows/columns are visible if you require the dashboard to be scrollable. See [[Dashboard sheets#Targets|Targets]] for more detail. | ||
| + | |||
| + | ===Item Settings=== | ||
| + | |||
| + | Here you can see all the items on the dashboard and control their visibility (some items could be visible in one target but not another). The names of each item are set in their individual properties. You can set a border for each item. | ||
| + | |||
| + | ===Properties=== | ||
| + | |||
| + | Set the dashboard background colour. | ||
| + | |||
| + | </div> | ||
==Targets== | ==Targets== | ||
| Line 25: | Line 54: | ||
Each Target frame has a number of rows and columns which can be varied as required, and the objects on the dashboard arranged as desired within the available matrix. To optimise a dashboard for a smartphone in portrait mode it's likely that the best fit will be to have all the objects arranged vertically, and to restrict the view to 2 or 3 objects on the screen at once. To achieve that you would add a new Target with (for example) 1 column and 6 rows. Each resulting cell would contain one dashboard object, and "Show x Rows at a time" would be set to 3. This means the phone user would swipe up to see the second set of 3 objects within the dashboard. | Each Target frame has a number of rows and columns which can be varied as required, and the objects on the dashboard arranged as desired within the available matrix. To optimise a dashboard for a smartphone in portrait mode it's likely that the best fit will be to have all the objects arranged vertically, and to restrict the view to 2 or 3 objects on the screen at once. To achieve that you would add a new Target with (for example) 1 column and 6 rows. Each resulting cell would contain one dashboard object, and "Show x Rows at a time" would be set to 3. This means the phone user would swipe up to see the second set of 3 objects within the dashboard. | ||
| − | [[Image:TargetLayouts.png|800px| | + | [[Image:TargetLayouts.png|800px|center|alt=TargetLayouts]] |
| + | |||
| + | ===Printing=== | ||
| + | You can set a target to be used when printing by selecting the 'Use for printing' checkbox in the properties of the desired target: | ||
| + | |||
| + | [[Image:PrintingTarget.png|500px|center|alt=PrintOption]] | ||
==Categories== | ==Categories== | ||
| Line 31: | Line 65: | ||
Initially everything will be linked together on the red category. To view the categories, click on any object on the dashboard and the current category is shown on the top right, signified by a colour. The default and initial colour is red as shown below on the Date Calendar slicer. | Initially everything will be linked together on the red category. To view the categories, click on any object on the dashboard and the current category is shown on the top right, signified by a colour. The default and initial colour is red as shown below on the Date Calendar slicer. | ||
| − | |||
| − | + | [[Image:DashboardCategory.PNG|800px|center|alt=Dashboard item category set to red]] | |
| + | |||
| − | + | Clicking on the Red category square shows other available categories, and hovering over the colour will highlight all other dashboard items in the same category. By default all objects will be linked together on the Red category. | |
When a selection is made on one object, this is used as a filter on the other objects. This behaviour can be overridden or tailored as required for specific cases, for example: | When a selection is made on one object, this is used as a filter on the other objects. This behaviour can be overridden or tailored as required for specific cases, for example: | ||
| Line 47: | Line 81: | ||
To remove a link between two objects, simply unselect the category in the required object. Below shows that the red category has been removed from the Grid, and replaced by blue. | To remove a link between two objects, simply unselect the category in the required object. Below shows that the red category has been removed from the Grid, and replaced by blue. | ||
| − | |||
| − | + | [[Image:DashboardChangeCategory.PNG|800px|center|alt=Dashboard item category has been changed to blue]] | |
| − | |||
| − | + | The Date slicer has both Red and Blue Categories selected, so it will still link to the Grid, whereas the Values slicer has only Red selected so will not affect the Grid. | |
| + | |||
| + | |||
| + | <gallery mode="packed-overlay" widths=400px heights=300px> | ||
| + | Image:DashboardCategoryBlueSlicer.PNG | The date slicer controls all objects on the dashboard | ||
| + | Image:DashboardCategoryRedSlicer.PNG | The values slicer only controls the objects with a red category | ||
| + | </gallery> | ||
| + | |||
| − | |||
The automatically generated links will show within the designer for the individual objects as ‘Dashboard Selection’ as shown below. This can be amended to show children, or descendants at a level as needed. | The automatically generated links will show within the designer for the individual objects as ‘Dashboard Selection’ as shown below. This can be amended to show children, or descendants at a level as needed. | ||
| Line 78: | Line 116: | ||
'''Alignment:''' Align text both horizontally and vertically within the label. | '''Alignment:''' Align text both horizontally and vertically within the label. | ||
| + | |||
| + | [[Image:DashboardLabel.PNG|700px|center|alt=Dashboard label editor]] | ||
| + | |||
| + | ==Dashboard Titles== | ||
| + | |||
| + | Available from v10.0.81 is the ability to add titles to items on a dashboard sheet. This allows a text title and interactive buttons to be grouped with the dashboard item. | ||
| + | |||
| + | [[File:Dashboard-item-title.png|center|500px]] | ||
| + | |||
| + | |||
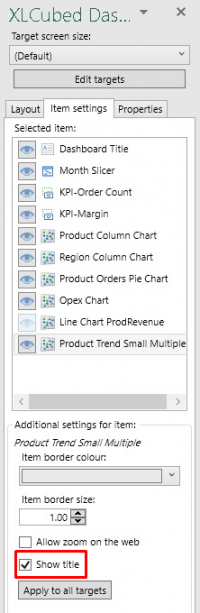
| + | Titles are enabled from the item settings in the dashboard taskpane. | ||
| + | |||
| + | [[File:Enable-dashboard-title.png|center|200px]] | ||
| + | |||
| + | This add a blank space above the item where you can right-click to edit. You can then add a text title and buttons. | ||
| + | |||
| + | '''Appearance''' | ||
| + | * '''Text''': set the text label. The font and the background colour can be set from the toolbar. | ||
| + | * '''Title height''' | ||
| + | * '''Use dashboard item border settings''': enabling this settings draws a border around the title with the same colour and width that is set in the item settings on the dashboard taskpane | ||
| + | |||
| + | '''Buttons''' | ||
| + | |||
| + | Buttons can be used to link to other parts of the workbook or to zoom into the selected item. | ||
| + | |||
| + | * '''Appearance''': set whether the button displays an image or a label. You can also assign it a tooltip and border | ||
| + | * '''Click action''': configure what will happen when the button is clicked. This can either link to another Excel cell, or zoom in (enlarge to full screen) the dashboard item | ||
| + | * '''Layout''': Buttons will be right-aligned in the title. You can set their height, width and margin. | ||
| + | |||
| + | |||
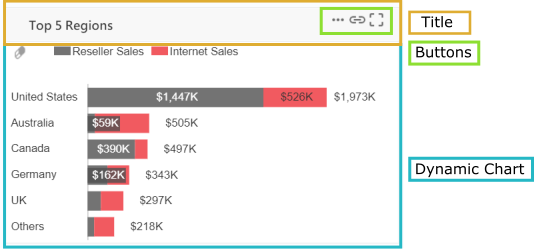
| + | [[File:Dashboard-item-title-annotated.png|center]] | ||
[[Category:Visualisations]] | [[Category:Visualisations]] | ||
Latest revision as of 14:53, 3 July 2023
Dashboard sheets let users build responsive dashboards and visual reports which:
- Dynamically resize to fill the screen they are being viewed on
- Can be optimised to display in different layouts depending on screen size and orientation (see Targets)
- Auto-link objects together as they are added to the dashboard sheet (see Categories)
Contents
[hide]Creating a Dashboard
Dashboard sheets are available under the Visualise group in the FluenceXL Ribbon. The creates a new sheet in the workbook and opens the Dashboard Ribbon. Grids, Small Multiples, TreeMaps, Maps, Viewports or Slicers can be added from this ribbon (or alternatively use the normal FluenceXL ribbon) and set up in exactly the same way as when inserting them on a standard Excel sheet.
When an object is added to the dashboard it will be positioned starting at the active 'cell' in the dashboard and can then be re-positioned and sized as required.
Design Mode: FluenceXL Dashboards have a design mode and a runtime mode which is toggled through the Design Mode button on the Dashboard ribbon.
Zoom: Zoom in on an object to make it fill the screen and hide all other dashboard objects. Selecting zoom again reverts this action.
Import Existing: Allows for the import of existing FluenceXL objects within the current workbook onto the Dashboard sheet.
Auto-link new items: When adding a new dashboard object, link it to other objects on the dashboard sheet (see Categories)
Targets
Targets are categorisations of the display size which the dashboard can be viewed on. This allows for different layouts of the same dashboard to be defined based to best fit the available screen size. The concept is that the dashboard itself is developed once, and can then be layout optimised per device type.
A new Target can be added in the dialog below. You must specify the lower and upper range of diagonal screen size which you want the target layout to be applied to, and also if portrait or landscape. You can also specify the aspect ratio to ensure that when objects are being dynamically resized this is taken into account.
Each Target frame has a number of rows and columns which can be varied as required, and the objects on the dashboard arranged as desired within the available matrix. To optimise a dashboard for a smartphone in portrait mode it's likely that the best fit will be to have all the objects arranged vertically, and to restrict the view to 2 or 3 objects on the screen at once. To achieve that you would add a new Target with (for example) 1 column and 6 rows. Each resulting cell would contain one dashboard object, and "Show x Rows at a time" would be set to 3. This means the phone user would swipe up to see the second set of 3 objects within the dashboard.
Printing
You can set a target to be used when printing by selecting the 'Use for printing' checkbox in the properties of the desired target:
Categories
Categories control how the objects on a dashboard are linked together. By default every object added to a dashboard is linked to all the other objects. For example when a Grid is added to a dashboard already containing a slicer, the grid is automatically linked to the slicer and will update based on slicer selections. Similarly when a small Multiple or Treemap is added, they are auto-linked to the other objects. Initially everything will be linked together on the red category. To view the categories, click on any object on the dashboard and the current category is shown on the top right, signified by a colour. The default and initial colour is red as shown below on the Date Calendar slicer.
Clicking on the Red category square shows other available categories, and hovering over the colour will highlight all other dashboard items in the same category. By default all objects will be linked together on the Red category.
When a selection is made on one object, this is used as a filter on the other objects. This behaviour can be overridden or tailored as required for specific cases, for example:
• To remove a link from a specific slicer to a certain chart where it has no relevance
• To allow more complex selections (e.g. children of the selected slicer item)
• To allow for objects from different data sources where a direct link may not work
To remove a link between two objects, simply unselect the category in the required object. Below shows that the red category has been removed from the Grid, and replaced by blue.
The Date slicer has both Red and Blue Categories selected, so it will still link to the Grid, whereas the Values slicer has only Red selected so will not affect the Grid.
The automatically generated links will show within the designer for the individual objects as ‘Dashboard Selection’ as shown below. This can be amended to show children, or descendants at a level as needed.
For more complex scenarios with objects from different data sources on the same dashboard which you still want to link, you can use the approach below:
• Remove Categories completely (de-select them)
• Set one object (slicer or chart or Grid) to output its selection to a cell on another Excel sheet
• Base the second object’s selection on that same cell
Dashboard Labels
Dashboard labels allow you to add text to a dashboard sheet. This text can be entered directly, copied and pasted from a highly formatted source, such as Word, or reference the contents of an Excel cell.
Colours: Set the font colour, text background colour, and label background colour.
Font size: Set the font to a fixed size, or auto size text to fit the size of the label.
Alignment: Align text both horizontally and vertically within the label.
Dashboard Titles
Available from v10.0.81 is the ability to add titles to items on a dashboard sheet. This allows a text title and interactive buttons to be grouped with the dashboard item.
Titles are enabled from the item settings in the dashboard taskpane.
This add a blank space above the item where you can right-click to edit. You can then add a text title and buttons.
Appearance
- Text: set the text label. The font and the background colour can be set from the toolbar.
- Title height
- Use dashboard item border settings: enabling this settings draws a border around the title with the same colour and width that is set in the item settings on the dashboard taskpane
Buttons
Buttons can be used to link to other parts of the workbook or to zoom into the selected item.
- Appearance: set whether the button displays an image or a label. You can also assign it a tooltip and border
- Click action: configure what will happen when the button is clicked. This can either link to another Excel cell, or zoom in (enlarge to full screen) the dashboard item
- Layout: Buttons will be right-aligned in the title. You can set their height, width and margin.