Difference between revisions of "DotPlot Chart Designer"
(→Chart Options) |
|||
| Line 19: | Line 19: | ||
;Stacking value type: | ;Stacking value type: | ||
:Defines how dots are stacked - the number of values, an alternate set of values or a random jitter: | :Defines how dots are stacked - the number of values, an alternate set of values or a random jitter: | ||
| + | :Count, The Y value is defined by the number of values that are the same | ||
#[[File:DotPlotExampleCount.png|Count]] | #[[File:DotPlotExampleCount.png|Count]] | ||
| + | :Values, provide another range the same shape as the source values and this allows plotting of specific X & Y values | ||
#[[File:DotPlotExampleValues.png|Values]] | #[[File:DotPlotExampleValues.png|Values]] | ||
| + | :Jitter, the Y value is taken from a fixed set of random values to allow dots near each other to be easily distinguished | ||
#[[File:DotPlotExampleJitter.png|Jitter]] | #[[File:DotPlotExampleJitter.png|Jitter]] | ||
Revision as of 10:43, 13 June 2012
This dialog is used to format any Dotplot In-Cell Charts in your report.
For details about how to invoke the dialog, see In-Cell Chart Designer.
Chart Options
- Length
- The horizontal scale factor to use when drawing the chart
- Colour
- The colour to draw the plots
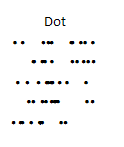
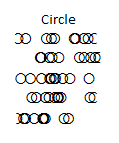
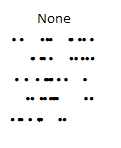
- Plot symbol
- There are two choices:
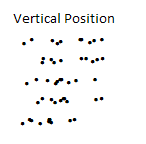
- Stacking type
- Based on the stacking type - the values will be grouped and drawn either varying the colour or the vertical position:
- Stacking value type
- Defines how dots are stacked - the number of values, an alternate set of values or a random jitter:
- Count, The Y value is defined by the number of values that are the same
- Values, provide another range the same shape as the source values and this allows plotting of specific X & Y values
- Jitter, the Y value is taken from a fixed set of random values to allow dots near each other to be easily distinguished
Colours
- Defines the Colours to use when stacking values
Axis
- Use title only
- Displays the text in the header cell for the charts
- Axis with tickmarks above
- Axis will have tickmarks above the base line
- Axis with tickmarks below
- Axis will have tickmarks below the base line
- Custom tickmark frequency
- Controls how often a axis value will be displayed
- Minor tick per major tick
- Number of ticks to appear inbetween each value
- Show labels on major ticks
- Controls when to display the values
- Number format
- Specify the number format for the tickmarks
- Custom x-axis min & Custom x-axis max
- Controls the horizontal maximums and minimums
- Custom y-axis min & Custom y-axis max
- Controls the maximums and minimums for when stacking is enabled