Difference between revisions of "DotPlot Chart Designer"
(Created page with "This dialog is used to format any Dotplot In-Cell Charts in your report. For details about how to invoke the dialog, see In-Cell Chart Designer. ==Chart Options== ; Length ...") |
(Added See Also section (formula reference)) |
||
| (9 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| + | [[Image:dotplot.png|350px]] | ||
| + | |||
This dialog is used to format any Dotplot In-Cell Charts in your report. | This dialog is used to format any Dotplot In-Cell Charts in your report. | ||
| Line 19: | Line 21: | ||
;Stacking value type: | ;Stacking value type: | ||
:Defines how dots are stacked - the number of values, an alternate set of values or a random jitter: | :Defines how dots are stacked - the number of values, an alternate set of values or a random jitter: | ||
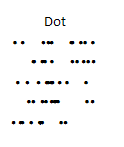
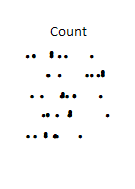
| − | + | ::Count: the Y value is defined by the number of values that are the same (only applied when the Stacking Type is Position or Colour) | |
| − | + | :::[[File:DotPlotExampleCount.png|Count]] | |
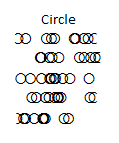
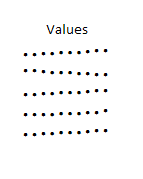
| − | + | ::Values: provide another range the same shape as the source values to allow plotting of specific X and Y values (only applied when the Stacking Type is Position or Colour) | |
| + | :::[[File:DotPlotExampleValues.png|Values]] | ||
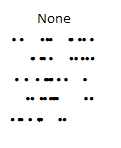
| + | ::Jitter: the Y value is taken from a fixed set of random values to allow dots near each other to be easily distinguished (only applied when the Stacking Type is Position) | ||
| + | :::[[File:DotPlotExampleJitter.png|Jitter]] | ||
==Colours== | ==Colours== | ||
: Defines the Colours to use when stacking values | : Defines the Colours to use when stacking values | ||
| + | ==Axis== | ||
| + | ;Use title only | ||
| + | :Displays the text in the header cell for the charts | ||
| + | ;Axis with tickmarks above | ||
| + | :Axis will have tickmarks above the base line | ||
| + | ;Axis with tickmarks below | ||
| + | :Axis will have tickmarks below the base line | ||
| + | ;Custom tickmark frequency | ||
| + | :Controls how often a axis value will be displayed | ||
| + | ;Minor tick per major tick | ||
| + | :Number of ticks to appear inbetween each value | ||
| + | ;Show labels on major ticks | ||
| + | :Controls when to display the values | ||
| + | ;Number format | ||
| + | :Specify the number format for the tickmarks | ||
| + | ;Custom x-axis min & Custom x-axis max | ||
| + | :Controls the horizontal maximums and minimums | ||
| + | ;Custom y-axis min & Custom y-axis max | ||
| + | :Controls the maximums and minimums for when stacking is enabled | ||
| + | |||
| + | ==See Also== | ||
| + | * [[XL3SparkDotPlot]] formula | ||
[[Category:In-Cell Charts]] | [[Category:In-Cell Charts]] | ||
| + | [[Category:In-Cell Chart Designers]] | ||
Latest revision as of 10:44, 5 June 2015
This dialog is used to format any Dotplot In-Cell Charts in your report.
For details about how to invoke the dialog, see In-Cell Chart Designer.
Contents
[hide]Chart Options
- Length
- The horizontal scale factor to use when drawing the chart
- Colour
- The colour to draw the plots
- Plot symbol
- There are two choices:
- Stacking type
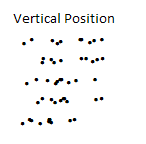
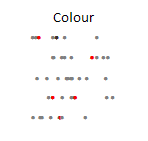
- Based on the stacking type - the values will be grouped and drawn either varying the colour or the vertical position:
- Stacking value type
- Defines how dots are stacked - the number of values, an alternate set of values or a random jitter:
- Count: the Y value is defined by the number of values that are the same (only applied when the Stacking Type is Position or Colour)
- Values: provide another range the same shape as the source values to allow plotting of specific X and Y values (only applied when the Stacking Type is Position or Colour)
- Jitter: the Y value is taken from a fixed set of random values to allow dots near each other to be easily distinguished (only applied when the Stacking Type is Position)
Colours
- Defines the Colours to use when stacking values
Axis
- Use title only
- Displays the text in the header cell for the charts
- Axis with tickmarks above
- Axis will have tickmarks above the base line
- Axis with tickmarks below
- Axis will have tickmarks below the base line
- Custom tickmark frequency
- Controls how often a axis value will be displayed
- Minor tick per major tick
- Number of ticks to appear inbetween each value
- Show labels on major ticks
- Controls when to display the values
- Number format
- Specify the number format for the tickmarks
- Custom x-axis min & Custom x-axis max
- Controls the horizontal maximums and minimums
- Custom y-axis min & Custom y-axis max
- Controls the maximums and minimums for when stacking is enabled
See Also
- XL3SparkDotPlot formula