Dashboard sheets
Dashboard sheets let business users build responsive dashboards and visual reports which:
- Resize as needed based on the screen of the user viewing them
- Can be optimised to display in different layouts depending on screen size and orientation
- Auto-link objects together as they are added to the dashboard sheet
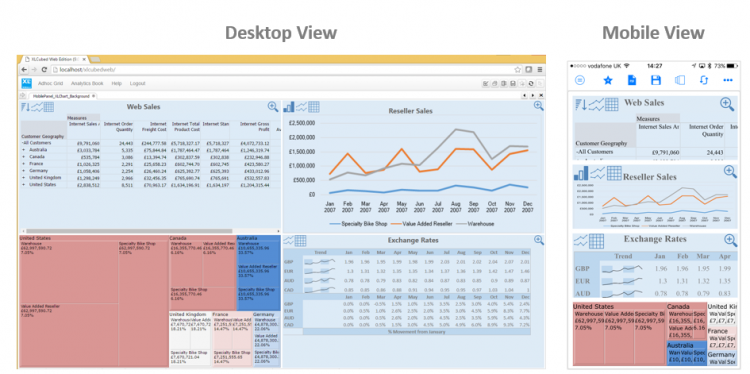
If a dashboard is being developed which will be used by both laptop / desktop based users and also tablet / phone based mobile users the optimal layout for the dashboard will vary by device. Dashboard sheets allow the creation of multiple ‘targets’ which means the report itself is developed once and the layout can be optimised per device type as a final step. The appropriate layout for the report is then displayed for each device dynamically as in the example below.
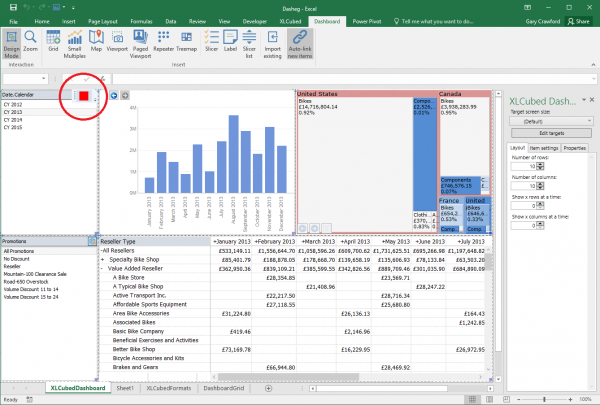
Dashboard sheets are available under the Visualise group in the XLCubed Ribbon. The design environment is as shown below. When adding a Grid, Small Multiple, TreeMap, Map, Viewport or Slicer the respective designer is the same as when inserting them on a standard Excel sheet. Labels are specific to Dashboard sheets and allow for positioning of titles etc. within the dashboard. 'Import Existing' allows for the import of existing XLCubed objects within the current workbook onto the Dashboard sheet. Grids and the XLCubed charts can be added directly to the dashboard, and ViewPorts allow for the display of any highly formatted Excel charts or tables within the dashboard.
XLCubed Dashboards have a design mode and a runtime mode which is toggled through the Design Mode button on the Dashboard ribbon.
When an object is added to the dashboard it will be positioned starting at the active 'cell' in the dashboard and can then be re-positioned and sized as required. Links are automatically created as objects are added to the dashboard although the defaults can be overridden at an object level.
Targets
Targets are categorisations of the display size which the dashboard can be viewed on. This allows for different layouts of the same dashboard to be defined based to best fit the available screen size. The concept is that the dashboard itself is developed once, and can then be layout optimised per device type.
A new Target can be added in the dialog below. You must specify the lower and upper range of diagonal screen size which you want the target layout to be applied to, and also if portrait or landscape. You can also specify the aspect ratio to ensure that when objects are being dynamically resized this is taken into account.
Each Target frame has a number of rows and columns which can be varied as required, and the objects on the dashboard arranged as desired within the available matrix. To optimise a dashboard for a smartphone in portrait mode it's likely that the best fit will be to have all the objects arranged vertically, and to restrict the view to 2 or 3 objects on the screen at once. To achieve that you would add a new Target with (for example) 1 column and 6 rows. Each resulting cell would contain one dashboard object, and "Show x Rows at a time" would be set to 3. This means the phone user would swipe up to see the second set of 3 objects within the dashboard.
Categories
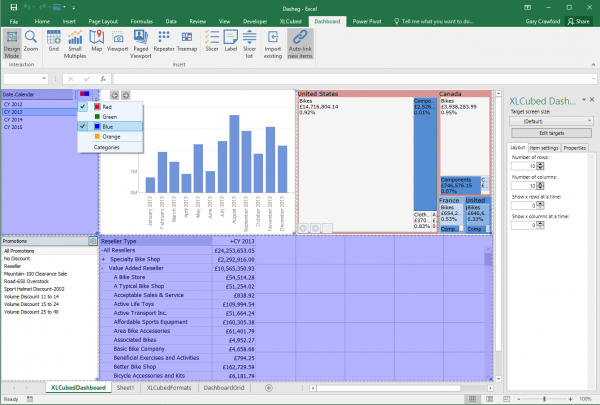
Categories control how the objects on a dashboard are linked together. By default every object added to a dashboard is linked to all the other objects. For example when a Grid is added to a dashboard already containing a slicer, the grid is automatically linked to the slicer and will update based on slicer selections. Similarly when a small Multiple or Treemap is added, they are auto-linked to the other objects. Initially everything will be linked together on the red category. To view the categories, click on any object on the dashboard and the current category is shown on the top right, signified by a colour. The default and initial colour is red as shown below on the Date Calendar slicer.
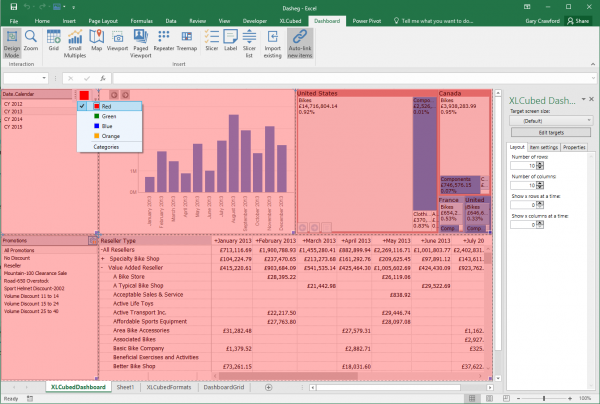
Clicking on the red category square shows other available categories, and hovering over the colour will highlight all other dashboard items in the same category. By default all objects will be linked together on the red category, as shown below.
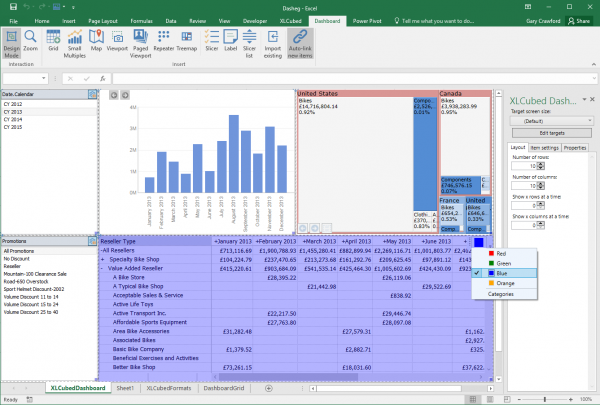
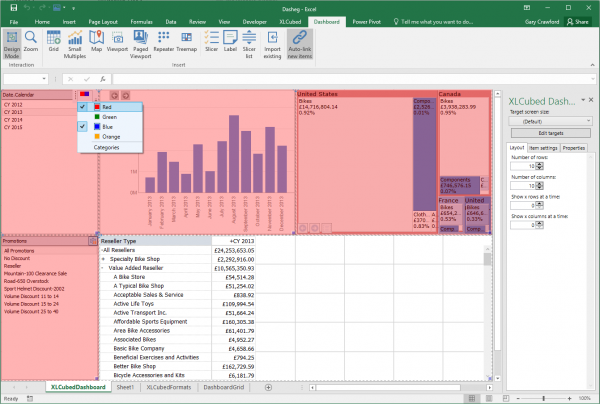
When a selection is made on one object, this is used as a filter on the other objects. This behaviour can be overridden or tailored as required for specific cases, for example: • To remove a link from a specific slicer to a certain chart where it has no relevance • To allow more complex selections (e.g. children of the selected slicer item) • To allow for objects from different data sources where a direct link may not work To remove a link between two objects, simply unselect the category in the required object. Below shows that the red category has been removed from the Grid, and replaced by blue.
The Date Calendar slicer has both Red and Blue Categories selected, so it will still link to the Grid
…whereas the Promotions slicer has only red selected so will not affect the Grid.
The automatically generated links will show within the designer for the individual objects as ‘Dashboard Selection’ as shown below. This can be amended to show children, or descendants at a level as needed.
For more complex scenarios with objects from different data sources on the same dashboard which you still want to link, you can use the approach below: • Remove Categories completely (de-select them) • Set one object (slicer or chart or grid) to output it’s selection to a cell on another Excel sheet • Base the second object’s selection on that same cell